저번 글 마지막에서 캐릭터를 만들어 내가 선택한 맵에 추가했지만,
정작 플레이했을때는 내가 추가한 캐릭터가 아닌 이상한 곳에서 시작되는 문제가 있었다.
오늘은 이 부분을 해결해보려 한다.
먼저 게임모드라는걸 바꿔줘야 한다. (나도 이론적인건 그렇게 빠삭하진 않기 때문에 항상 모르는 건 검색을 통해 찾는 습관을 들이는게 좋다!! 게임모드에 대한 정의는 검색해서 찾아보시길..)

위의 사진처럼 VS(Visual Studio)를 보면 내가 만들지도 않은
MyProjectFameModeBase 헤더와 소스파일이 들어가 있는데,
여기에 아래처럼 소스를 넣어준다.
헤더 부분에는 생성자를 생성.
public:
AMyProjectGameModeBase();
CPP 파일에는 생성자에 대한 정의
#include "MyCharacter.h" // include 추가
AMyProjectGameModeBase::AMyProjectGameModeBase()
{
static ConstructorHelpers::FClassFinder<APawn> PlayerPawnBPClass(TEXT("/Game/BluePrint/BP_MyShinbi.BP_MyShinbi_C"));
if (PlayerPawnBPClass.Class != NULL)
{
DefaultPawnClass = PlayerPawnBPClass.Class;
}
}
여기서 /Game/BluePrint/BP_MyShinbi.BP_MyShinbi_C이 경로는 아래의 방법으로 얻어올 수 있으며,
블루프린트의 경우 반드시 끝에 _C를 붙여줘야 한다. 한줄에 넣을 수 있는 길이가 짧아서 복붙하면 소스가 안이쁘게 정리되는구나..

소스 추가가 완료됐다면 다시 VS에서 전체 저장 후 다시 언리얼 엔진안에서 라이브 코딩 컴파일!

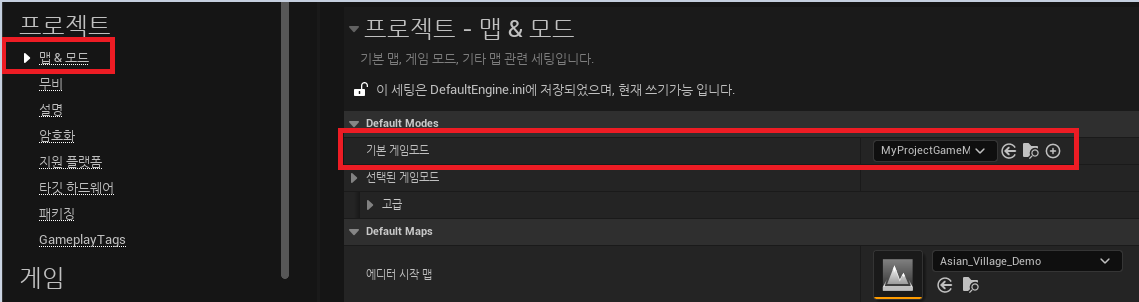
컴파일이 끝났다면 언리얼 에디터의 편집->프로젝트 셋팅에서

위와 같이 기본 게임모드를 MyCppProjectGameModeBase로 바꿔주고,
아래와 같이 월드세팅에서 게임모드 오버라이드도 MyCppProjectGameModeBase로 바꿔준다.
바꾸면 디폴트 폰 클래스에 내가 만든 BP_MyShinbi가 들어가는 모습을 볼 수 있다.

여기까지 하면 게임모드를 내가 만든 여러가지 셋팅으로 바꿀 수 있게 된다.
그리고 나서 플레이를 해보면?

시작 위치는 변하지 않았지만, 카메라의 시점에 캐릭터가 추가된 걸 볼 수 있다.
이건 아까 cpp에 추가한 소스 중에, 블루프린트의 경로를 입력했는데 해당 경로의 캐릭터로
나오게 된다. (여기서 Pawn에 대한 공부를 해야 한다.)
그러나 키보드를 아무리 눌러도 캐릭터는 이동하지 않는다.
그럼 이제는 가장 보편적인 WASD를 통해 캐릭터를 움직여 보자.
먼저 다시 편집->프로젝트 셋팅에서 아래와 같이 셋팅해준다.

여기서 스케일에 -1과 1은
Move Forward / Backward를 통해 설명하자면,
1을 앞으로 가는 값으로 잡았다면, -1은 그의 반대의 방향 값이라고 보면 될 것같다.
이렇게 하면 이제 WASD와 마우스 X,Y 값을 우리가 처리할 수 있게 된다.
나머지는 VS에서 소스에 아래의 내용을 넣어준다.
먼저 MyCharacter.h에
void MoveForward(float NewAxisValue);
void MoveRight(float NewAxisValue);
void Turn(float NewAxisValue);
void LookUp(float NewAxisValue);
선언부의 명칭으로 알 수 있겠지만, 앞, 뒤, 마우스 이동에 대한 선언부이다.
이후 MyCharacter.cpp에
SetupPlayerInputComponent에
PlayerInputComponent->BindAxis(TEXT("Move Forward / Backward"), this, &AMyCharacter::MoveForward);
PlayerInputComponent->BindAxis(TEXT("Move Left / Right"), this, &AMyCharacter::MoveRight);
PlayerInputComponent->BindAxis(TEXT("Turn Left / Right"), this, &AMyCharacter::Turn);
PlayerInputComponent->BindAxis(TEXT("Look Up / Mouse Down"), this, &AMyCharacter::LookUp);
추가해주고,
void AMyCharacter::MoveForward(float NewAxisValue)
{
AddMovementInput(FRotationMatrix(GetControlRotation()).GetUnitAxis(EAxis::X), (NewAxisValue));
}
void AMyCharacter::MoveRight(float NewAxisValue)
{
AddMovementInput(FRotationMatrix(GetControlRotation()).GetUnitAxis(EAxis::Y), (NewAxisValue));
}
void AMyCharacter::Turn(float NewAxisValue)
{
AddControllerYawInput(NewAxisValue);
}
void AMyCharacter::LookUp(float NewAxisValue)
{
AddControllerPitchInput(NewAxisValue);
}
선언한 함수에 대한 정의를 해준다.
그리고 생성자 부분에
// SetControlMode
SpringArm->bUsePawnControlRotation = true;
SpringArm->bInheritPitch = true;
SpringArm->bInheritRoll = true;
SpringArm->bInheritYaw = true;
bUseControllerRotationYaw = false;
GetCharacterMovement()->bOrientRotationToMovement = true;
GetCharacterMovement()->RotationRate = FRotator(0.0f, 720.0f, 0.0f);
추가해준다. (위 소스에 대한 공부도 스스로 해보길 바란다.)
이렇게 추가해주면 이제 캐릭터가 움직일 수 WASD와 마우스로 이동 가능하게 된다.

근데 하다보면 대각선 방향으로 간다던지,
위 아래를 바라보게 하면 비정상적인 움직임들이 감지되는데,

위와 같이 Spring Arm에서 카메라 세팅->폰 제어 회전 사용 을 체크해주면 해결된다.(소스로 True 값을 줬는데 왜 안바꼈을까..)
해당 옵션은 Pawn을 기준으로 회전을 하게끔 해준다고 생각하면 될 것 같은데, 자세한건 검색으로 찾아보자.
이렇게 하면 드디어 내가 만든 캐릭터가 마우스와 키보드를 통해 이동하게 된다.
다만, 현재는 애니메이션이 전혀 들어가 있지 않기 때문에
그냥 각목 인형이 둥둥 떠다니는 모습인데,
그렇다면 다음 시간엔 당연히 애니메이션을 추가하여
캐릭터가 걷고 뛰고 하는 애니메이션을 넣어주려 한다.
'언리얼엔진' 카테고리의 다른 글
| 언리얼 엔진 활용하기 - 6. Animation Montage(공격 모션 추가) (0) | 2023.02.20 |
|---|---|
| 언리얼 엔진 활용하기 - 5. 캐릭터 애니메이션 추가하기2 점프 추가 (0) | 2023.02.20 |
| 언리얼 엔진 활용하기 - 4. 캐릭터 애니메이션 추가하기 (0) | 2023.02.11 |
| 언리얼 엔진 활용하기 - 2. 캐릭터 추가하기 (0) | 2023.02.04 |
| 언리얼 엔진 활용하기 - 1. 프로젝트 만들기 (0) | 2023.02.04 |
