React로 App을 만들고 나서 해당 웹페이지를
어떤식으로 Public에 올릴까 고민을 하던 중에,
그냥 연습용이기 때문에 GitHub에 올리기로 했다.
방법은 정말 간단한데,
최신 React(23.4.0) 현재 버그가 있어서 제대로 안되는 부분이 있었다.
그 부분을 추가하여 정리하려고 한다.
1. GitHub에 레포지토리 만들기.
예전 글에 정리해둔게 있다.
아래 글 참고해서 만들면 된다.
https://dlwjdwls90.tistory.com/127
github 이용하여 홈페이지 만들기
요즘 회사에서 연말이라 그런지 일도 좀 줄고 해서 심심한데 뭔가 도움되는걸 해보자는 생각으로홈페이지를 만들어보려한다. 홈페이지의 내용은 나는 로스트아크를 하고 있는데,우리 공대원
dlwjdwls90.tistory.com
2. git을 사용하여 소스 push 하기
git을 사용할 줄 아는 사람들이라면, 알아서 하면 되고,
사용해본적이 없다면, git 설치 후에 아래의 커맨드를 실행하면 된다.
- 처음 push 하는 경우
git init
git add "경로"
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/jungjin-lee90/test.git
git push -u origin main
- 처음 push가 아닌 경우
git remote add origin https://github.com/jungjin-lee90/test.git
git branch -M main
git push -u origin main
3. gh-pages
github에서 제공하는 react 올리는 툴이라고 보면 되는데,
설치하고 deploy만하면 되게끔 잘 되어 있다.
해당 커맨드로 설치한다.
| npm install gh-pages --save-dev |
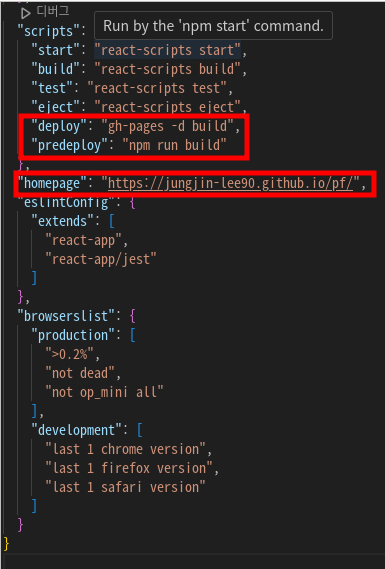
설치한 후에 react 프로젝트 생성할 때 만들어진 package.json 안에 내용을 수정해야 한다.

위 사진에 빨간 네모 박스의 내용을 추가하면 된다.
여기서 deploy와 predeploy는 그대로 넣으면 되고,
homepage의 경우는 https://"본인계정".github.io/"본인이 만든 레포지토리"/ 로 설정해주면 된다.
4. deploy
여기까지 했으면 이제 거의 다왔다.
| npm run deploy |
해당 명령 실행하면 알아서 github에 올려준다.
여기서 글 초반에 말했던 최신버전은 에러가 발생하는데,
처음에 프로젝트 생성할 때
| npx create-react-app portfolio2 |
create-react-app 명령을 실행해서 프로젝트를 생성할텐데,
최신 버전에서는 해당 명령이 정상동작하지 않아서 에러가 발생한다.
에러가 발생할 뿐, 실행하는데는 큰 문제가 발생하진 않지만
github에 올리려고 하면 각종 에러들이 난무하게 된다.
이를 해결하려면 2가지 방법이 있는데,
1. yarn을 통한 react 프로젝트 생성 및 실행
2. 프로젝트에 18.x.x 버전의 react를 추가로 설치해주기
나같은 경우 2번을 통해 해결했다.
물론 오류의 원인이 굉장히 많기 때문에
해당 방법으로 안된다면 스스로 찾아서 해결해야 하는점 참고 바란다.
다시 본론으로 돌아와서, deploy 명령을 실행하고 나면
github setting - pages에 아래처럼 표시된다.

Branch에 gh-pages가 나오면 끝난거다.
이후 적용될때까지 기다려주고,

해당 주소로 접속해보면

이런식으로 내가 만든 react로 연결되는 모습을 확인할 수 있다.
참고로 나는 react로 포트폴리오 만들고 있는 중이다..
이렇게 github에 내가 만든 react를 올리는 방법에 대해 알아봤다.
'Front end > React' 카테고리의 다른 글
| React - v5 -> v6 버전에서의 변경사항 (0) | 2024.12.24 |
|---|---|
| React로 간단한 메모장 만들기 (0) | 2024.12.20 |
| React props & state (0) | 2024.12.16 |
| React 시작해보기 (0) | 2024.12.13 |
| FrontEnd에서 가장 많이 사용하는 프레임 워크인 React 사용해보기 (0) | 2024.12.12 |
